Speaker Deckのスライドをブログに埋め込む方法と、そのままではレスポンシブではないため、それを修正する方法を記載する。説明では、素晴らしいスライドである和田卓人さんのものを使わせていただいた。ぜひ、スライドも読んでいただきたい。
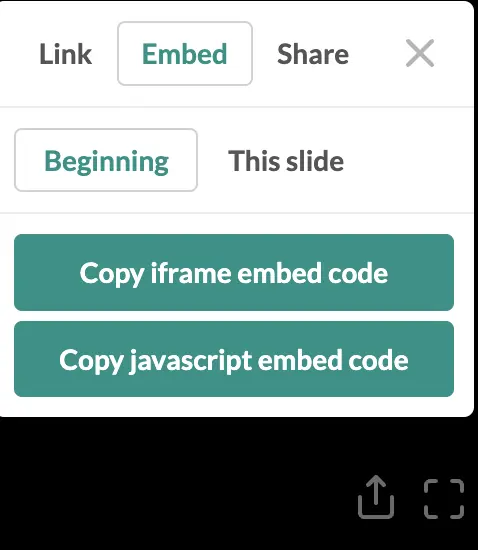
Speaker Deckのスライドをブログに埋め込みたい場合、スライドの右下の矢印ボタンをクリックして、Embed > Beginningとして、”Copy iframe embed code”をクリックすると、コードをコピーできる。

コピーされたコードは以下通り。
<iframe class="speakerdeck-iframe" frameborder="0" src="https://speakerdeck.com/player/0d45756f147d45229020083eb2dd139c" title="質とスピード(2022春版、質疑応答用資料付き) / Quality and Speed 2022 Spring Edition" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true" style="border: 0px; background: padding-box padding-box rgba(0, 0, 0, 0.1); margin: 0px; padding: 0px; border-radius: 6px; box-shadow: rgba(0, 0, 0, 0.2) 0px 5px 40px; width: 560px; height: 314px;" data-ratio="1.78343949044586"></iframe>width: 560px; height: 314pxと決め打ちされている。これでは画面の大きさによっておかしな表示になってしまう。
上記コードをそのまま貼り付けた結果は、次の通りとなる。
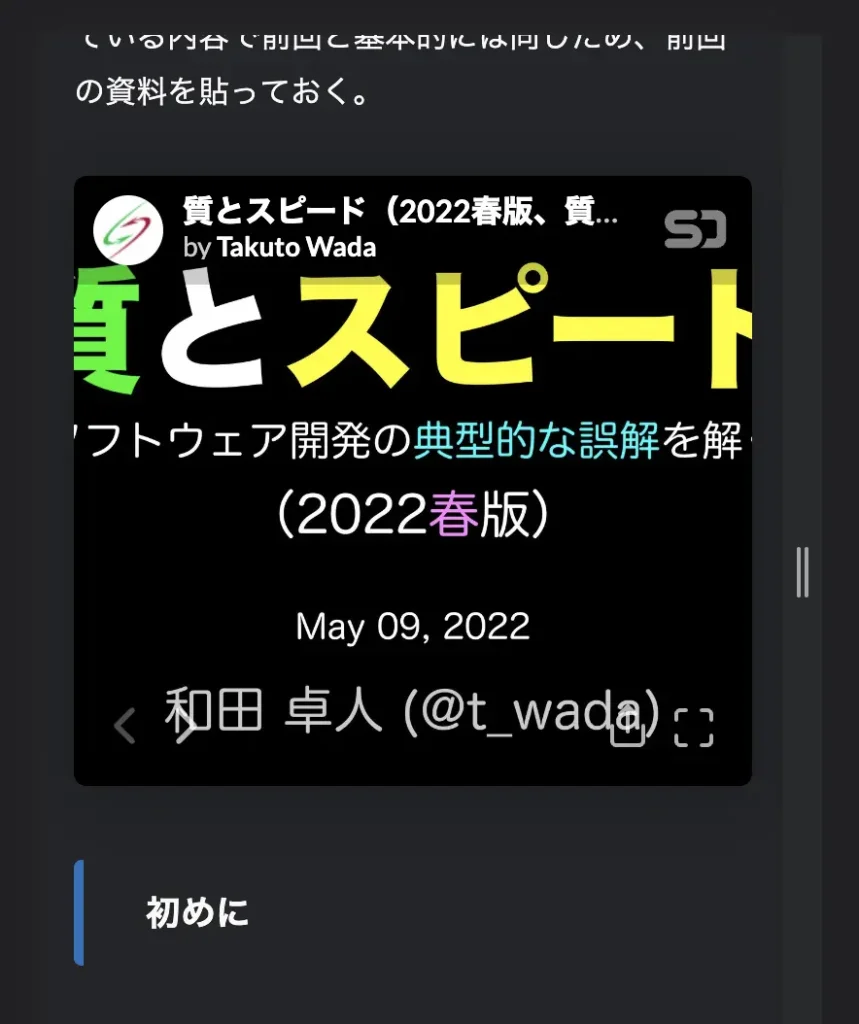
スマホ表示にした時の画像は次の通り、左と右が見切れている。

これを直すためには、2点の修正が必要となる。
1つ目は、コピーしたコードのwidthとheightの直値を修正する。これは単純にwidth: 560px; height: 314px;を消すだけで良い。消すと次の通りとなる。
<iframe class="speakerdeck-iframe" frameborder="0" src="https://speakerdeck.com/player/0d45756f147d45229020083eb2dd139c" title="質とスピード(2022春版、質疑応答用資料付き) / Quality and Speed 2022 Spring Edition" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true" style="border: 0px; background: padding-box padding-box rgba(0, 0, 0, 0.1); margin: 0px; padding: 0px; border-radius: 6px; box-shadow: rgba(0, 0, 0, 0.2) 0px 5px 40px;" data-ratio="1.78343949044586"></iframe>2つ目は、CSSでwidthを100%表示にしてアスペクト比を16:9にする。コピーしたiframeはclass="speakerdeck-iframe"のため、このclassに対して次の通り設定する。
.speakerdeck-iframe {
width: 100%;
aspect-ratio: 16/9;
}WordPressでは、次の通り設定する。
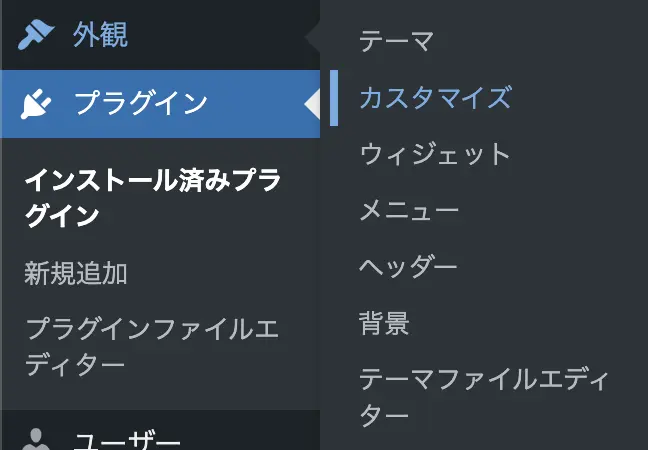
まず、外観のカスタマイズを選択する。

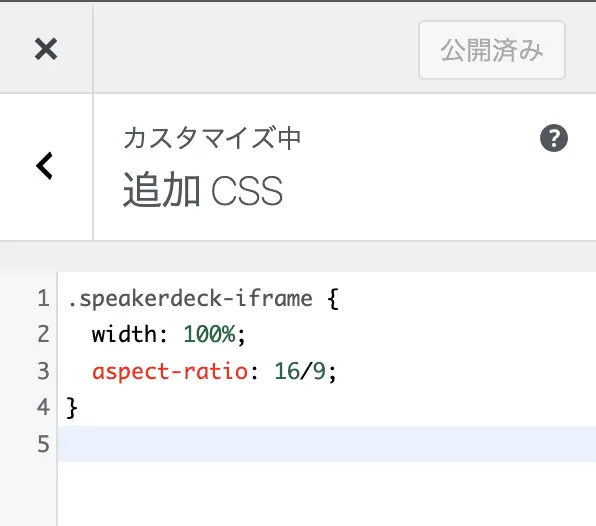
次に、追加CSSに次の画像の通り、上記CSSを貼り付ける。

するとCSSが反映される。
最終的な結果は、以下通りとなる。
レスポンシブ対応できた時の画像も貼っておく。





コメント